WebP (et Firefox)
6 décembre 2011Vous connaissez WebP ? Il s’agit d’une nouveau format d’image poussé par Google. Les études montrent que les images pèsent moins lourd que le format JPEG à qualité égale. Ça semble intéressant ? Oui, mais sachez que ce format reste encore peu utilisé. Firefox, notamment, ne le supporte pas.
Objections à l’implémentation de WebP dans Firefox
WebP a été annoncé en septembre 2010. Le moins qu’on puisse dire c’est qu’il a connu des débuts difficiles. Les principales critiques venaient de ses spécifications incomplètes, servies par des benchmarks peu convaincants.
Concrètement, Mozilla avait émis plusieurs objections à son implémentation dans Firefox, mettant en cause les fonctionnalités manquantes du format :
- Inadapté à l’impression (car ne possédant qu’un seul modèle de couleur et ne supportant pas les profils colorimétriques).
- Impossible de tagger les images via des données EXIF.
Le moins qu’on puisse dire c’est que ces objections étaient justifiées et on comprend le peu d’enthousiasme de Mozilla à l’époque.
WebP mis à jour
Oui, mais seulement depuis, la situation a changé. Les spécifications de WebP ont été mises à jour récemment et les annonces se sont multipliées le mois dernier et celui d’avant.
Voici les nouveautés :
- WebP était déjà un successeur au Jpeg, il vise désormais à remplacer le PNG en tant que format de compression non destructif.
- Il propose maintenant d’encoder des images compressées avec une couche alpha, un peu comme un JPEG qui autoriserait la semi-transparence.
- WebP pourra servir à compresser des images animées, en remplacement des GIF animés (et du APNG).
- Ajout de tags via XMP.
Ces améliorations tendent à préparer un meilleur futur pour ce format. Avec ces nouvelles specs, espérons que les doutes de Mozilla soient levés et que WebP sera bientôt implémenté dans Firefox.
Des scripts pour afficher des images WebP sur Firefox
En attendant que Firefox supporte WebP, il existe un polyfill, Weppy. Je trouve ce script très intelligent. En effet, il se sert du support WebM pour décoder les images en WebP, puisque ces 2 formats utilisent le même codec, VP8. Il fonctionne donc sous Firefox et Opera (et pas sous IE ni Safari).
Un décodeur en pur JavaScript par le même auteur est également en cours de développement, mais rien ne fonctionne encore. N’hésitez pas à contribuer !
En bref
Vous pouvez suivre l’évolution de l’implémentation du support de WebP dans Firefox via le bug ouvert sur Bugzilla.
WebP est-il prêt à suivre le même chemin que son grand frère WebM ? Ce qui est sûr, c’est que sa prise en charge sera cruciale pour son éventuelle standardisation…
SPDY, état des lieux de son implémentation
29 novembre 2011SPDY, le protocole crée par Google pour palier aux problèmes de performance de HTTP, était jusque là expérimental. Il faut dire que seul son navigateur, Chrome, permettait son utilisation. Mais prochainement, Firefox implémentera à son tour le support de SPDY.
Il est temps d’arrêter de le voir comme une simple expérimentation !
Brèves considérations techniques
En partant des défauts de HTTP/1.x, SPDY offre plusieurs axes d’améliorations. Le but de ce billet n’est pas de les détailler, mais rappelons qu’il n’utilise qu’une seule connexion pour faire transiter toutes les ressources, qu’il compresse les entêtes et utilise SSL par défaut.
Je reviendrai peut-être dans un autre billet sur les optimisations qu’il propose. Voyons plutôt les softs qui implémentent ce protocole.
SPDY dans les navigateurs
Chrome 6+
Comme vous vous en doutez, Chrome a été le premier client à être doté d’une compatbilité SPDY.
Concrètement, vous pouvez suivre les connexions à un serveur SPDY en faisant pointer le navigateur sur chrome://net-internals/#spdy.
Firefox 11(?)+
Tout est parti d’un patch expérimental pour ajouter le support de SPDY à Firefox. L’intégration de ce patch dans le trunk de Firefox vise la version 11 (actuellement en nightly, sortie finale prévue pour mi-mars 2012).
Avec l’alignement du développement de Firefox mobile sur la version bureau, ce sera donc, à ma connaissance, le premier navigateur mobile doté d’une compatibilité à SPDY ! Le support de SPDY sur Android est en cours d’implémentation.
Amazon Fire tablet
Bon, le Amazon Kindle Fire Tablet est un cas un peu particulier. Son navigateur, Silk browser, a un pied sur le serveur. Ce dernier optimise les sites qu’il envoie à la tablette. L’utilisation conjointe du client et du serveur sont donc indissociables.
Amazon a annoncé que le serveur pouvait utiliser SPDY dans certains cas.
Parts de marché
Actuellement, les parts de marché cumulées de Firefox et Chrome tournent aux alentours de 40~50%. Cela signifie qu’en mars prochain, à la sortie de Firefox 11, le recours à SPDY permettra d’apporter des améliorations de performance à près de la moitié des internautes ! N’attendons pas pour considérer SPDY comme une alternative viable à l’HTTP.
C’est bien beau d’utiliser des logiciels compatibles SPDY, mais encore faut-il que les serveurs Web soient également équipés.
Les serveurs équipés de SPDY
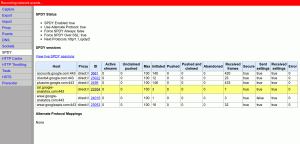
Le gros défaut de SPDY actuel, c’est la faiblesse de son déploiement en terme de serveurs.
Voici une liste des serveurs et services permettant déjà de communiquer avec des clients via SPDY.
Les services de Google
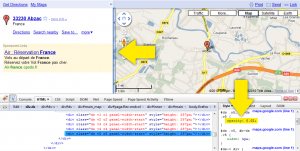
Parmi ses utilisations, on trouve, bien entendu les sites web sécurisés de Google (Gmail, Calendar, Documents…). Google Analytics et son beacon l’utilisent aussi. Imaginons que votre site contenant le tracker Analytics est accessible en HTTPS. Dans ce cas, toutes les requêtes allant du navigateur du visiteur aux serveurs de Google peuvent utiliser SPDY :

La ligne en jaune montre le beacon de Google Analytics servi par SPDY pour une page en HTTPS, vu par Chrome dans chrome://net-internals/.
Des offres commerciales d’optimisation
Strangeloop et Cotendo ont développé chacun de leurs cotés un optimisateur de sites. Parmi les améliorations proposées, ces proxy transforment les requêtes HTTP du serveur en SPDY pour le client.
Serveurs Apache équipés de mod_pagespeed
J’ai trouvé plusieurs fois la mention d’une intégration de SPDY dans mod_pagespeed, le module Apache de Google pour optimiser automatiquement les sites web. Cependant, je n’ai pas pu vérifier ça dans le code source du projet.
Plusieurs offres d’hébergement proposent mod_pagespeed facilement activable (ex : Go Daddy). Si (Quand ?) ce mod Apache supportera SPDY, de nombreux sites bénéficieront de SPDY.
Vous connaissez d’autres sites qui utilisent SPDY ? Utilisez les commentaires ci-dessous pour les partager.
Ressources
Pour ceux qui sont le plus avides d’infos sur SPDY, voici quelques ressources :
- Le site officiel dans Chromium Projects
- le blog de Mike Belshe, membre de l’équipe de développement de SPDY
- En guise d’intro aux problématiques de HTTP/1.x et les solutions proposés par SPDY, je vous suggère la conférence donnée par Patrick McManus à Codebits.
Inférence de types et minification du JavaScript
22 novembre 2011David Mandelin, de Mozilla, a redonné à Velocity EU sa conférence Know your engines: how to make your JavaScript fast où il fait notamment part des dernières avancées en matière de moteurs JavaScript.
Il a déjà présenté cette conférence précédemment et je m’étais intéressé de près à ses slides. Mais elle est très technique et c’est vraiment en y assistant que j’ai pu en saisir tous les détails.
Typage faible
Un des principaux obstacles auxquels les moteurs JavaScript doivent faire face tient à la nature même du langage. C’est son absence de typage explicite des variables qui leur donne le plus de fil à retordre.
Rien d’étonnant que Dart, successeur du JavaScript proposé par Google, offre un typage optionnel, mais ceci est une autre histoire…
Cette flexibilité qui facilite l’utilisation de ce langage pose de sérieux problèmes aux ingénieurs chargés du développement des VM JavaScript. Pour optimiser au mieux l’exécution du code, ils ont recours à l’inférence de types (type inference en v.o.) qui consiste à déterminer et stocker le type des variables avec leurs valeurs. L’exemple pris par David est parlant :
x = y + z;
Dans ce code, l’opérateur + va se comporter différemment selon le type des variables y et z. Ce comportement étant déterminé en passant en revue les types des variables au moment de l’exécution. Je vous épargne les détails techniques, mais grâce à l’inférence de types, le comportement de cet opérateur va pouvoir être immédiatement défini. Le type des variables est déjà connu grâce au contexte précédent ce bout de code.
Constance des types
La condition de l’efficacité de l’inférence de types est la stabilité du type des variables. Si le type d’une variable change au cours d’un script cela peut forcer le moteur à dés-optimiser le code et rendre ainsi son exécution moins rapide.
Fort heureusement, les développeurs n’ont pas pour habitude de se resservir des mêmes noms de variables sous des types différents. Le problème vient plutôt des minificateurs JavaScript, en particulier Closure Compiler. Ce dernier peut réutiliser le nom d’une variable si celle-ci ne sert plus (moins de noms de variables = code plus léger + mieux gzippé). Exemple :
for(var x = 0; x < 10; x++) {...}
var str='abcdefghijklmnop'.substr(x);
return str + str;
va être minifié par Closure Compiler en :
for(var a = 0; a < 10; a++) {...}
a = 'abcdefghijklmnop'.substr(a);
return a + a;
Nous avons initialement une variable x de type number et str de type string. Le minificateur n’utilise qu’une variable a qui est de type number au début du script puis string par la suite.
Le problème de cette règle de minification est qu’elle provoque une dés-optimisation du code : le moteur JavaScript désactive l’inférence de types sur la variable a du code minifié.
Il n’existe pas de solution pour désactiver ce comportement en ligne de commande, il faut jouer directement sur l’API Java via l’option coalesceVariableNames dans com/google/javascript/jscomp/CompilationLevel.java.
Quelques précisions
Il faut quand même modérer ces propos car l’inférence de types n’est actuellement implémentée que dans Firefox à partir de la version 9. Celle-ci ne sortira en version stable qu’à la fin de l’année. V8 utilise une autre méthode d’optimisation pour palier au typage faible du JavaScript. Du coté de chez Microsoft, l’inférence de types semble être dans les cartons. Je n’ai trouvé aucune information sur les moteurs de Opera et Safari.
De plus, à ma connaissance, seul Closure Compiler est concerné, UglifyJS n’implémentera vraisemblablement pas la réutilisation de variables. Je n’ai pas vérifié YUI Compressor.
Velocity Europe 2011
14 novembre 2011Me voilà de retour de la première édition européenne de Velocity Conf qui a eu lieu à Berlin.
Mes impressions sont plutôt positives. Le bon esprit et la qualité des intervenants ont réussi à me faire oublier les quelques aspects les moins réussis (keynotes trop générales et commerciales, organisation perfectible, prix exorbitant du ticket…).
Je ne vais pas rentrer ici dans le détails de chacune des interventions données à cette conférence, mais voici mes impressions générales :
- Cette édition européenne montre une généralisation de la prise de conscience de cet aspect des opérations web (mais en pratique, subsistent des disparités)
- La communauté regroupe des experts, connus ou non, et reste particulièrement active, alors engagez-vous dans l’échange de connaissances
- Les offres commerciales et les outils de mesure/optimisation continuent leurs croissances et s’ancrent dans le panorama du web. Cette progression indique clairement qu’il reste de la place pour de nouveaux intervenants et que des techniques sont encore à découvrir.
D’un point de vue personnel, j’ai été ravi de rencontrer des personnes avec qui j’ai eu des échanges virtuels (comme Vincent Voyer de Fasterize). J’en profite aussi pour montrer ma profonde gratitude envers Tobias Baldauf, qui est en train de monter un groupe de rencontres et de discussion autour des webperf à Cologne. C’est grâce au concours qu’il a organisé que j’ai gagné ma place à Velocity Conf !
YSlow mis à jour (et Pagespeed aussi)
19 octobre 2010Le doyen des outils de mesure des performances frontend de sites web, YSlow de Yahoo!, a été mis à jour récemment.
YSlow v.2.1.0
Après 6 mois de silence, cette nouvelle version propose la correction de plusieurs bugs ainsi qu’une compatibilité avec les bêta de Firefox 4 et Firebug 1.6. Mais les améliorations réelles apportées à l’outil sont, AMHA, mineures :
- Les scripts du HEAD avec l’attribut DEFER ne sont plus considérés comme pénalisants, car ils ne bloquent pas la page
- Idem pour les scripts injectés dynamiquement dans le HEAD d’une page
- Éviter les SRC ou HREF vides
L’outil gagne en stabilité, mais ne propose rien de révolutionnaire.
Pagespeed v.1.9.1
Par ailleurs, Pagespeed, l’outil similaire proposé par Google est disponible en version 1.9.1 depuis le début du mois. Parmi les nouveautés, quelques bugs sont corrigés et de nouvelles règles ont fait leurs apparitions :
- Éviter le recours à l’import de CSS via @import
- Préférer les ressources chargées de manière asynchrone
- Combiner les images dans des sprites CSS
Instaweb
Mais la grande nouveauté de cette version de pagespeed réside dans un nouveau parser/minificateur HTML nommé Instaweb. Il s’agit à l’origine d’un module Apache permettant de minifier le code HTML à la volée. Il y a peu d’info au sujet de ce projet open source de Google, sauf le code qui est entièrement disponible sur Google Code. Je n’ai pas encore eu la curiosité (le temps) de le compiler pour le tester
En y regardant de plus près, cet outil minifie également les CSS et le JS inline et il semble même supprimer les informations inutiles dans les images. Je doute que ce projet soit prêt pour la production, mais le rythme des commits est soutenu. Instaweb est donc à surveiller de près pour ceux qui attendant une solution simple et globale pour résoudre les problématiques de minification.
Réflexions sur la minification CSS
29 juillet 2010Quand il s’agit de compresser les données envoyées au client, j’ai l’impression que la minification CSS est le plus délaissé des minificateurs. Alors que les outils JavaScript poussent le concept très loin (Closure Compiler, Caja…), il reste encore des points à explorer lorsqu’il s’agit de minifier les feuilles de style.
Les techniques existantes
Les meilleurs minifieurs CSS implémentent déjà les opérations suivantes.
Supprimer les espaces blancs et les caractères superflus
- Espaces blancs
- Dernier point virgule d’une déclaration
- Unités de mesure pour les valeurs à 0 (ex: margin:0px -> margin:0)
- Commentaires (tout en préservant les hack CSS)
- Les déclarations vides (ex : p {})
Utiliser les propriétés sténographiques
- margin
- padding
- border
- outline
- font
- list-style
- background (notamment à la place de background-color)
Ces propriétés sont plus courtes et peuvent être utilisées pour définir d’un coup plusieurs propriétés (ex : margin permet de se passer de margin-right, margin-top, margin-left et margin-bottom).
Compresser les couleurs
Utiliser les notations courtes des couleurs hexadécimales (Ex: color:#ff6600 devient color:#f60;). Utiliser les couleurs supportées en CSS 2 dont le nom est plus court que la notation hexadécimale. Voici la liste des couleurs dans ce cas :
| Hex | Nom | Couleur | Hex court |
|---|---|---|---|
| #800000 | maroon | #800000 | |
| #ff0000 | red | #f00 | |
| #ffA500 | orange | #ffA500 | |
| #808000 | olive | #808000 | |
| #800080 | purple | #800080 | |
| #008000 | green | #008000 | |
| #000080 | navy | #000080 | |
| #008080 | teal | #008080 | |
| #c0c0c0 | silver | #c0c0c0 | |
| #808080 | gray | #808080 |
CSSTidy prend déjà en charge ces remplacements, mais il ne supporte pas les couleurs SVG, pourtant implémentées dans un grand nombre de navigateurs (dont IE6, exception faite des couleurs contenant « gray »).
Fusionner les sélecteurs identiques
Deux sélecteurs semblables peuvent être fusionnés. Ex:
h1 {font-weight:normal}
p {margin:0}
h1 {color:orange}
peut être remplacé par :
h1 {font-weight:normal;color:orange}
p {margin:0}
Parmi les exceptions, il y a les déclarations @font-face dont plusieurs peuvent coexister cote à cote. CSSTidy fusionne les @font-face, attention donc à la remettre à la main si vous l’utilisez.
Des voies à exploiter
Avec ces techniques, vos feuilles de style peuvent gagner en moyenne 50% du poids si elles sont formatées sous Eclipse (Ctrl + Alt + F), par exemple. C’est déjà bien, mais il reste quelques voies à exploiter.
Améliorer la compression Gzip
Je me demande à quel point le tri des propriétés CSS au sein des déclarations peut faire gagner du poids lors de la minification CSS. Ce conseil est inspiré de la minification HTML de Page Speed. Si les propriétés se retrouvent dans le même ordre le long des déclarations, il est probable que des motifs textuels récurrents soit plus nombreux et que le taux de compression gzip en soit amélioré.
L’idéal serait de tester le poids Gzippé de quelques combinaisons (tri selon les propriétés en ordre alphabétique, alphabétique inversé, tri selon les valeurs des priorités…), puis de choisir la plus performante.
Guide des bonnes pratiques pour une meilleure compression Gzip
On trouve beaucoup de ressources sur les bonnes pratiques pour écrire du code JavaScript minifier-friendly. Mais il n’existe, à ma connaissance, rien de tel pour le CSS.
Un tel guide devrait conseiller, par exemple, le recours systématique aux propriétés sténographiques (ex : ne jamais utiliser margin-bottom, mais margin à la place), même si cela implique de redéfinir toutes les propriétés de ce sélecteur. Bref, toutes les opérations qui peuvent faire gagner du poids mais qui ne sont pas automatisables par le minificateur.
Minification CSS avec perte et HTML-aware
Enfin, j’aimerais qu’un minifieur CSS me donne la possibilité de générer une feuille de style la plus compressée possible, quitte à perdre de l’information. Voici quelques idées :
- Il devrait pouvoir subtiliser des couleurs courtes à des couleurs dont la notation est plus longue, tout en restant visuellement proche.
- Il devrait forcer le recours aux notations sténographiques en indiquant des valeurs par défaut pour les valeurs manquantes (ex: remplacer padding-bottom:15px; par padding:0 0 15px;).
- Réorganiser les sélecteurs ayant des règles communes pour les regrouper si le résultat est moins lourd.
- Supprimer les hacks CSS s’ils prennent trop de place.
Enfin, j’apprécierais qu’il propose des optimisations en utilisant l’HTML sur lequel est appliquée la feuille de style. Par exemple, il pourrait remonter des propriétés communes à toutes les balises enfants vers leur balise parent.
Ce serait bien pratique de disposer d’un tel outil au moment de l’intégration HTML, même si cela implique de revoir un peu la maquette par la suite.
Quelques outils
PHP
CSSTidy : outil très complet. Contrairement aux autres il s’agit d’un véritable parser CSS. Il a tout de même quelques limitations évoquées plus haut dans ce billet.
Minify : contient parmi ses outils un minificateur CSS.
Java
YUI Compressor : comme Minifiy, un compresseur JS/CSS made in Yahoo!
En ligne
http://www.cleancss.com/ : demo en ligne de CSSTidy.
http://iceyboard.no-ip.org/projects/css_compressor/ : très complet également. Il ne fusionne pas les propriétés sténographiques.
Quelques idées pour remplacer les images
12 juillet 2010Des images trop nombreuses ou trop lourdes sont souvent un frein à la rapidité d’une page.
Les quelques exemples qui suivent montrent comment on peut se passer d’images de manière créative.
Tirer profit des CSS2
Dans certains cas, il est très facile de remplacer des images par des styles CSS. Les propriétés CSS2 les plus communes offrent une compatibilité quasi-complète entre les navigateurs.
Les dégradés semi-transparents
Google Maps met habilement cette méthode en pratique. Sur les cartes, la barre ombrée sur la gauche est générée à l’aide de 5 <div> superposées dont l’opacité est définie en CSS. L’avantage est double : gain de place significative et meilleure compatibilité. En effet, s’il avait fallu utiliser un PNG pour cet effet, il aura fallu sortir l’artillerie lourde pour que la transparence s’affiche correctement sous IE. Dans ce cas, aucun souci.
Styles les boutons
Les intégrateurs le savent bien, donner aux boutons d’une interface le même aspect sur toutes les combinaisons de navigateurs/OS relève de l’exploit. La plupart du temps, il faut utiliser une image de fond pour réaliser cela. Google résout ce problème d’une manière élégante d’un point de vue des performances web. Chaque bouton des interfaces utilise des div pour donner une impression de dégradé. En jouant simplement avec la couleur de fond et de la bordure, et avec juste 3 couleurs, l’impression de dégradé est saisissante.
Étrangement, sous certains navigateurs utilisant Webkit (Safari, Chrome…), ces boutons utilisent des propriétés CSS3, mais pas sous Linux, apparemment.
Utiliser les caractères HTML de manière créative
Les entités HTML proposent de nombreux caractères génériques qui peuvent être utilisés à la place de petites images. Vous trouverez, par exemple, une grande variété de flèches, bien pratiques pour les fils d’Ariane. Vous pouvez leur donner des tailles et des couleurs variées, et toutes s’inséreront dans du texte harmonieusement. Regardez la liste et soyez inventif !
L’utilisation de ces caractères assure une compatibilité totale entre les navigateurs. Faites cependant attention car il existe pour certains d’entre eux des différences notables d’affichage entre Windows et Mac, par exemple. Si vous êtes équipés pour tester votre site sous différentes configurations alors suivez ces conseils et lancez-vous dans cette aventure !
Au final, l’utilisation de ces micro-optimisations peut donner de la fluidité à vos sites web.
Opera 10.60
1 juillet 2010Voici une rapide revue des performances de la dernière mouture d’Opera, la 10.60.
Happy Linux
Cette mise à jour harmonise la version d’Opera sous tous les OS en sortant simultanément sous Windows, Mac et Linux. La dernière version stable pour Linux était la 10.11, la 10.53 n’étant sortie qu’en bêta. Les internautes sous Linux (dont je fais partie) vont donc faire un bond en avant avec notamment l’arrivée de Carakan, le nouveau moteur JavaScript qui équipe Opera depuis la version 10.50.
Carakan
La nouvelle version de Carakan d’Opera 10.60 offre des performances 50% supérieures à la version précédente. Plus fort, selon le benchmark Peacekeeper il proposerait les performances JavaScript les meilleures du parc actuel des navigateurs internet sous Windows !
Un pas de plus vers l’HTML5
Parmi les autres modifications, on note peu de changements par rapport à la dernière release stable. Opera continue de supporter un peu plus les spécifications HTML5 et notamment :
- Les Web Workers
- La Géolocalisation
- La possibilité de développer des applications hors ligne
Mais c’est surtout le premier navigateur en version stable à supporter nativement le format vidéo WebM, développé notamment sous l’égide de Google.
Autant de nouvelles fonctionnalités qui permettront de rendre les sites plus rapides et plus réactifs.
Booster les performances d’eZ Publish
28 juin 2010Rebondissons sur la eZ Conference 2010 qui s’est déroulé la semaine dernière à Berlin pour parler de l’optimisation de sites web construits à l’aide de eZ Publish. Ce CMS majeur dans l’industrie du contenu online est par de nombreux aspects construit pour servir des pages optimisées aux clients. Voici ici regroupées quelques bonnes pratiques.
Reportez-vous également aux slides d’une des conférences de l’eZ Winter Conference.
Diminuer le nombre de requêtes
Depuis la version 4.2, eZ Publish est livré avec une extension appelée ezJSCore. Bien que présentée comme l’intégration du JavaScript dans le CMS, sa véritable force tient dans la concaténation et la minification des fichiers JS et CSS. Si vous utilisez le template par défaut, tout est déjà fait et il ne vous reste rien à configurer. Les appels aux fichiers JavaScript et feuilles de style se configurent dans design.ini.
Malgré l’excellence de cette extension, certains points pourraient être optimisés :
- La minification CSS en PHP est très légère et certaines possibilités ne sont pas encore exploitées comme par exemple le recours aux notations courtes de styles (pour margin, padding, border…).
- La minification JS est basée sur JSMin. Je n’ai pas tenté de la faire fonctionner avec Closure Compiler.
- Je ne suis pas sûr qu’il soit possible de minifier du JS inliné et généré dans un template. La minification doit intervenir après la génération du template.
Mais la puissance de eZJSCore ne se limite pas à cela.
Utiliser un CDN
Il est aussi possible de spécifier un CDN pour les frameworks JS utilisés. Le fichier de conf de ezjscore.ini est même pré rempli avec le CDN de Google. Ça n’est qu’un détail, mais c’est cela qui fait qu’un CMS est « fast by default ».
Pour la gestion de CDN, il existe une extension non officielle, mais elle utilise un output filter. Cela signifie qu’à chaque appel tout l’HTML de la page passe par le filtre sans que cette opération ne puisse être cachée. Le temps de génération de la page coté serveur peut s’en trouver affecté.
Mettre en cache les ressources
Cet excellent billet reprend quelques bonnes pratiques de mise en cache des pages générées par eZ Publish. On y apprend notamment à jouer avec les fichiers de conf pour spécifier des headers sur les pages générées par le CMS. Là aussi les fonctionnalités existent de base et ne demandent qu’à être activées.
Réduire le poids des ressources
N’oubliez pas de supprimer les informations EXIF des images générées par eZ Publish. Pour cela, passez simplement le preparamètre -strip dans le groupe [ImageMagick] de image.ini:
[ImageMagick] PreParameters=-strip
Les softs de compression d’images continueront à trouver une marge d’amélioration.
Optimisation coté serveur
eZ Publish possède un système de cache puissant et intelligent qui permet de ne pas trop se préoccuper de l’optimisation du code générant les pages. Il existe cependant quelques bonnes pratiques pour que vos pages soient créées plus rapidement :
- Utiliser eZ Find dès que vous recherchez des nœuds, notamment lors de la construction de menu de navigation. Cet excellent module permet de rechercher parmi plusieurs milliers d’objets en quelques millisecondes et est plus rapide que le module de recherche par défaut.
- Utiliser judicieusement les cache-block en paramétrant finement les cache-block key.
- Dans le même ordre d’idée, évitez l’utilisation d’output filter.
En suivant ces quelques pistes vous pourrez améliorer la génération et le rendu des pages HTML construites sous ez Publish. Dès que ce CMS peut vous aider, il vous aidera, mais pour le reste, c’est à vous de veiller aux autres aspects relatifs aux performances web.
Page Speed 1.8
15 juin 2010Une nouvelle version de Page Speed, l’outil de mesure de performance des pages web, est sortie il y a plusieurs jours déjà.
La version 1.8 de cette extension Firefox dépoussière quelques règles et ajuste la façon dont sont mesurés certains critères.
La grande nouveauté réside dans un système de filtres qui permet de mesurer indépendamment les performances de la page, des annonces publicitaires qui s’y trouvent ou des trackers du type outils de statistiques ! Dorénavant, l’utilisation de Google Analytics ou de Adsense ne viendra plus perturber la note attribuée par Page Speed à une page web.
Notons également la correction du bug 248 (rapporté par votre serviteur ![]() )
)
[Edit] Page Speed 1.8 est prévu pour Firefox 3.6+, mais fonctionne sans problème sous Firefox 3.5.