Quelques idées pour remplacer les images
12 juillet 2010Des images trop nombreuses ou trop lourdes sont souvent un frein à la rapidité d’une page.
Les quelques exemples qui suivent montrent comment on peut se passer d’images de manière créative.
Tirer profit des CSS2
Dans certains cas, il est très facile de remplacer des images par des styles CSS. Les propriétés CSS2 les plus communes offrent une compatibilité quasi-complète entre les navigateurs.
Les dégradés semi-transparents
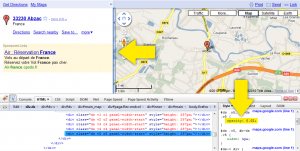
Google Maps met habilement cette méthode en pratique. Sur les cartes, la barre ombrée sur la gauche est générée à l’aide de 5 <div> superposées dont l’opacité est définie en CSS. L’avantage est double : gain de place significative et meilleure compatibilité. En effet, s’il avait fallu utiliser un PNG pour cet effet, il aura fallu sortir l’artillerie lourde pour que la transparence s’affiche correctement sous IE. Dans ce cas, aucun souci.
Styles les boutons
Les intégrateurs le savent bien, donner aux boutons d’une interface le même aspect sur toutes les combinaisons de navigateurs/OS relève de l’exploit. La plupart du temps, il faut utiliser une image de fond pour réaliser cela. Google résout ce problème d’une manière élégante d’un point de vue des performances web. Chaque bouton des interfaces utilise des div pour donner une impression de dégradé. En jouant simplement avec la couleur de fond et de la bordure, et avec juste 3 couleurs, l’impression de dégradé est saisissante.
Étrangement, sous certains navigateurs utilisant Webkit (Safari, Chrome…), ces boutons utilisent des propriétés CSS3, mais pas sous Linux, apparemment.
Utiliser les caractères HTML de manière créative
Les entités HTML proposent de nombreux caractères génériques qui peuvent être utilisés à la place de petites images. Vous trouverez, par exemple, une grande variété de flèches, bien pratiques pour les fils d’Ariane. Vous pouvez leur donner des tailles et des couleurs variées, et toutes s’inséreront dans du texte harmonieusement. Regardez la liste et soyez inventif !
L’utilisation de ces caractères assure une compatibilité totale entre les navigateurs. Faites cependant attention car il existe pour certains d’entre eux des différences notables d’affichage entre Windows et Mac, par exemple. Si vous êtes équipés pour tester votre site sous différentes configurations alors suivez ces conseils et lancez-vous dans cette aventure !
Au final, l’utilisation de ces micro-optimisations peut donner de la fluidité à vos sites web.


Article interessant et original, les blogs sur les #webperf coté front-end sont rares, merci.
La technique utilisée par google pour la barre ombragée des google maps est originale, ca evite l’ajout d’une image, mais qu’en est-il de l’accessibilité : 5 divs vides qui s’enchaine, ca ne fait pas vraiment de sens…
Mais il faut bien admettre que le rendu est parfait. Eternels compromis…
Encore merci
opi
Hmmm… Sémantiquement parlant, la balise div n’a pas de sens. C’est juste un conteneur sans signification particulière. A mon avis, il est même plus approprié, dans ce cas, qu’une image. Cette ombre portée n’a qu’une valeur esthétique, par exemple, elle ne doit pas apparaitre dans Lynx. Enfin, c’est ma vision du problème.
@opi : +1 avec Guillaume : la div est de toute façon neutre, donc sémantiquement ça n’est pas génant
ce qui est génant, c’est la soupe de tags qu’il faut ensuite gérer et qui rallonge sans qu’on s’en rende compte les temps de développement et de maintenance
on pourrait aussi arguer que plus il y a d’éléments dans le DOM, et moins les perfs seront bonnes, mais comme toujours, tout est question de compromis, connaître ces différentes techniques pour sortir la bonne au bon moment est essentiel
Concernant les caractères HTML, j’ai moi aussi cru grâce à l’article que tu cites à un petit miracle. Et ensuite d’enchaîner les tests : sous Vista ou Seven beaucoup s’affichent, mais quand tu redescends à un XP – IE6 (un couple assez répandu donc non négligeable), très peu d’éléments sont en fait reconnus, et l’on voit des petits carrés à la place
J’ai vérifié sur un IE6/XP. Heureusement les caractères qui passent sont les plus basiques (flèches…) et donc ceux qui ont le plus de chance d’être utilisés. Perso, je ne vois pas comment/pourquoi j’irai utiliser des symboles de pièces de jeux d’échec.
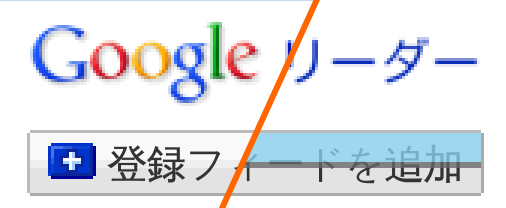
Google met cette technique en pratique sur la flèche bleue devant le 1er résultat d’une recherche. Il s’agit du caractère « ► » stylé en CSS et non d’une image. Simple & beautiful!